Haaaii semua, post sebelumnya kita sudah membuat tutor validation dan error handling sekarang kita lanjut ke authentication persyaratannya kalian harus sudah mengikuti program tutor validation dan error handling terlebih dahulu,
tanpa basa basi
Let's go!
Pertama kita buat table baru dulu , aku kasih nama "pengguna".
nyalakan dahulu xampp nya
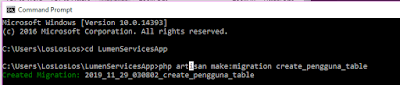
masuk ke cmd, pilih folder lumen "cd LumenServicesApp"
dan ketik "php artisan make:migration create_pengguna_table"
tanpa basa basi
Let's go!
Pertama kita buat table baru dulu , aku kasih nama "pengguna".
nyalakan dahulu xampp nya
masuk ke cmd, pilih folder lumen "cd LumenServicesApp"
dan ketik "php artisan make:migration create_pengguna_table"
setelah itu masuk ke folder Database masuk ke migration cari table pengguna
masuk dan isikan kodingan seperti ini pada line : 18 sampai 20
setelah itu save ya. lalu masuk ke cmd lagi lalu migrasikan table tersebut ke phpmyadmin dengan mengetik "php artisan migrate"
Masuk ke dalam folder "Models" buat file "Pengguna.php" lalu isikan codingan seperti dibawah ini.
selesai.
MEMBUAT FUNGSI REGISTER
masuk ke folder routes, buka file "web.php" isikan dengan codingan ini.
jangan lupa save setelah itu buatlah file baru pada app/Http/Controllers/AuthController.php code nya seperti dibawah ini.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Pengguna;
class AuthController extends Controller
{
public function register(Request $request)
{
$this->validate($request, [
'name'=>'required|string',
'email'=>'required|email|unique:pengguna',
'password'=>'required|confirmed',
]);
$input = $request->all();
$validationRules =[
'name'=>'required|string',
'email'=>'required|email|unique:pengguna',
'password'=>'required|confirmed',
];
$validator = \Validator::make($input, $validationRules);
if ($validator->fails()){
return response()->json($validator->errors(),400);
}
$pengguna = new Pengguna;
$pengguna->name = $request->input('name');
$pengguna->email = $request->input('email');
$plainPassword = $request->input('password');
$pengguna->password = app('hash')->make($plainPassword);
$pengguna->save();
return response()->json($pengguna, 200);
}
}
coba cek dengan negative case
coba cek dengan positive case
Selesai.
Instalasi dan konfigurasi JWT untuk Lumen
Ketika kita login, maka kita akan mengembalikan Token login yang bisa digunakan sebagai penanda sesi Login. Untuk membuat Token ini, kita akan menggunakan plugin JWT untuk Lumen. Mari kita ikuti langkah-langkah dibawah ini:
1. Jalankan command di di command prompt (harus connect internet).
"composer require tymon/jwt-auth:dev-develop"
Jika sukses buka file composer.json dan lihat line 10 akan menjadi seperti ini.
Lalu buka folder bootstrap dan buka app.php uncomment pada line 81 dan tambahkan pada line 84 dengan codingan dibawah ini.
setelah ini , masuk cmd lagi jalankan command ini "php artisan jwt:secret"
buka .env jika sukses akan ada seperti ini di bawahnya.
terdapat JWT_SECRET...
selesai.
Membuat fungsi Login.
pertama buka bootstrap/app.php ubah menjadi seperti dibawah ini. Cari block ‘Register Middleware
Buka file app/Models/Pengguna.php, ubah menjadi seperti dibawah ini.Lihat line 11 - 13 dan line 24-31
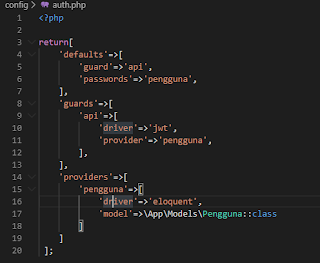
Buat file config/auth.php
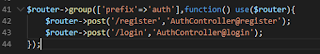
buka routes/web.php isikan codingan dibawah '/register'.
tambahkan code dibawah ini, di atas class.
lalu tambahkan function login.
tes pada postman seperti ini.
jika penginputan benar
jika penginputan salah
selesai.
Membuat authenticated Routing
masuk ke routes/web.php ubah momonga routing menjadi seperti ini.
sekarang kalau kita mengakses melalui postman responsenya akan seperti ini.
lalu tambahkan authorized header seperti ini. isi bearer dengan token yang telah muncul
selesai.
Membuat user login authorized.
buka controller "MomongaController.php" isi line 7 dan ubah line 17 menjadi seperti dibawah ini.
testing pada postman.
Selesai.
























Comments
Post a Comment