Halo semua kali ini aku mau lanjutin dari yang kemarin , yaitu mengupload sebuah media menggunakan php lumen , tanpa basa basi let's go
Membuat Table Profiles
masuk ke cmd pilih direktori lumen kalian lalu buat table tuliskan di cmd kalian codingan dibawah
php artisan make:migration create_profiles_table
setelah itu buka file profiles barusan masuk ke database/migration/"cari file profile table". lalu edit seperti dibawah ini.
jangan lupa di save
Setelah ini masuk ke cmd lagi lalu migrasi kan table nya
ketik
php artisan migrate
selesai.
Membuat Model File
Buatlah file baru dengan nama app/Models/Profile.php
lalu masukkan codingan dibawah ini.
selesai.
Membuat fungsi create dan update Profile
pertama masuk ke routes/web.php
tambahkan codingan pada line 36 seperti dibawah ini.
Selanjutnya buatlah file baru bernama ProfilesController.php pada app/Http/Controller.
isikan dengan codingan dibawah ini.
-----
<?php
namespace App\Http\Controllers;
use App\Models\Profile;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class ProfilesController extends Controller
{
public function store(Request $request)
{
$input = $request->all();
//validation
$validationRules = [
'first_name'=>'required|min:2',
'last_name'=>'required|min:2',
'summary'=>'required|min:10',
];
$validator = \Validator::make($input, $validationRules);
if($validator->fails()){
return response()->json($validator->errors(),400);
}
//validation end
//dibawah untuk mengecek profile dengan user_id terkait ada
//kalo ada di update
//kalo tidak ada di create
$profile = Profile::where('user_id',Auth::user()->id)->first();
if(!$profile){
$profile = new Profile;
$profile->user_id = Auth::user()->id;
}
$profile->first_name = $request->input('first_name');
$profile->last_name = $request->input('last_name');
$profile->summary = $request->input('summary');
//jika ada image yang di upload
if($request->hasFile('image')){
$firstName = str_replace(' ', '_', $request->input('first_name'));
$lastName = str_replace(' ', '_', $request->input('last_name'));
$imageName = Auth::user()->id .'_'. $firstName .'_'. $lastName;
$request->file('image')->move(storage_path('uploads/image_profile'), $imageName);
//hapus image sebelummnya
$current_image_path = storage_path('avatar').'/'.$profile->image;
if(file_exists($current_image_path)){
unlink($current_image_path);
}
$profile->image=$imageName;
}
//save profile
$profile->save();
return response()->json($profile,200);
}
}
-----
Jangan lupa save
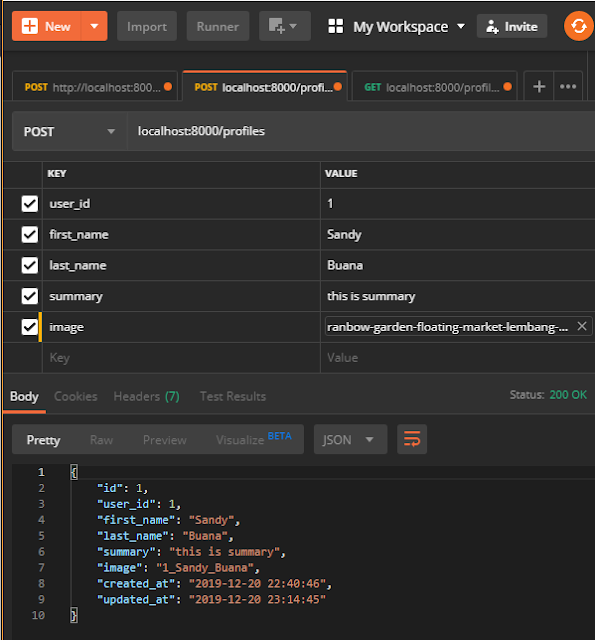
Test fungsi create pada postman seperti dibawah ini.
Selesai.
Membuat fungsi get profile
buka routes/web.php
isikan codingan ini.
.
Lalu buat fungsi show pada ProfilesController.php.
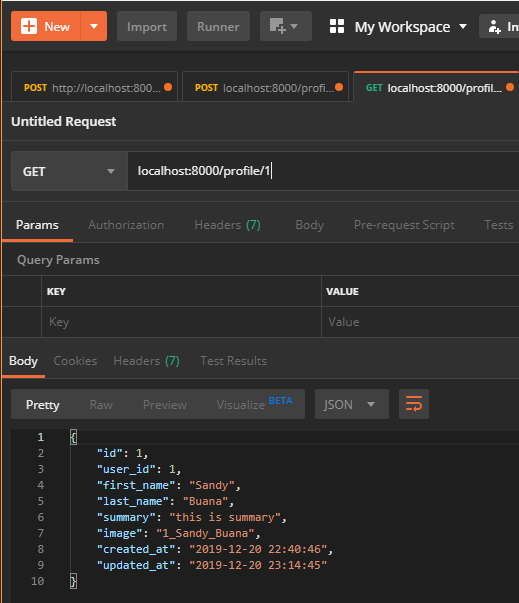
test fungsi get di postman
Selesai.
Membuat fungsi get image profiles
Tambahkan codingan router untuk image pada file web.php
Buka file ProfilesController.php tambahkan fungsi image seperti dibawah ini.
Test fungsi get image Profiles di postman
isikan url dengan salah seperti ini.
Lalu coba isikan url dengan benar seperti ini.
masukkan ke id yang mempunyai image.
Selesai.
Membuat Table Profiles
masuk ke cmd pilih direktori lumen kalian lalu buat table tuliskan di cmd kalian codingan dibawah
php artisan make:migration create_profiles_table
setelah itu buka file profiles barusan masuk ke database/migration/"cari file profile table". lalu edit seperti dibawah ini.
jangan lupa di save
Setelah ini masuk ke cmd lagi lalu migrasi kan table nya
ketik
php artisan migrate
selesai.
Membuat Model File
Buatlah file baru dengan nama app/Models/Profile.php
lalu masukkan codingan dibawah ini.
selesai.
Membuat fungsi create dan update Profile
pertama masuk ke routes/web.php
tambahkan codingan pada line 36 seperti dibawah ini.
isikan dengan codingan dibawah ini.
-----
<?php
namespace App\Http\Controllers;
use App\Models\Profile;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class ProfilesController extends Controller
{
public function store(Request $request)
{
$input = $request->all();
//validation
$validationRules = [
'first_name'=>'required|min:2',
'last_name'=>'required|min:2',
'summary'=>'required|min:10',
];
$validator = \Validator::make($input, $validationRules);
if($validator->fails()){
return response()->json($validator->errors(),400);
}
//validation end
//dibawah untuk mengecek profile dengan user_id terkait ada
//kalo ada di update
//kalo tidak ada di create
$profile = Profile::where('user_id',Auth::user()->id)->first();
if(!$profile){
$profile = new Profile;
$profile->user_id = Auth::user()->id;
}
$profile->first_name = $request->input('first_name');
$profile->last_name = $request->input('last_name');
$profile->summary = $request->input('summary');
//jika ada image yang di upload
if($request->hasFile('image')){
$firstName = str_replace(' ', '_', $request->input('first_name'));
$lastName = str_replace(' ', '_', $request->input('last_name'));
$imageName = Auth::user()->id .'_'. $firstName .'_'. $lastName;
$request->file('image')->move(storage_path('uploads/image_profile'), $imageName);
//hapus image sebelummnya
$current_image_path = storage_path('avatar').'/'.$profile->image;
if(file_exists($current_image_path)){
unlink($current_image_path);
}
$profile->image=$imageName;
}
//save profile
$profile->save();
return response()->json($profile,200);
}
}
-----
Jangan lupa save
Test fungsi create pada postman seperti dibawah ini.
Selesai.
Membuat fungsi get profile
buka routes/web.php
isikan codingan ini.
.
Lalu buat fungsi show pada ProfilesController.php.
test fungsi get di postman
Selesai.
Membuat fungsi get image profiles
Tambahkan codingan router untuk image pada file web.php
Buka file ProfilesController.php tambahkan fungsi image seperti dibawah ini.
Test fungsi get image Profiles di postman
isikan url dengan salah seperti ini.
Lalu coba isikan url dengan benar seperti ini.
masukkan ke id yang mempunyai image.
Selesai.











Comments
Post a Comment